티스토리 뷰
Float CSS
컨테이너의 왼쪽/오른쪽에 element를 배치해 text 및 inline element가 주위를 둘러쌀 수 있게 함.
예전에는 float을 통해 Side bar와 Main Content 간의 레이아웃을 구성했으나,
현재는 Flexbox 및 Grid를 사용하는 추세.
<div class="container">
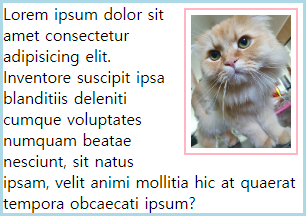
<img src="picture.jpg" alt="" />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore
suscipit ipsa blanditiis deleniti cumque voluptates numquam beatae
nesciunt, sit natus ipsam, velit animi mollitia hic at quaerat tempora
obcaecati ipsum?
</div>
<style>
.container {
width: 300px;
border: 3px solid lightblue;
}
.container img {
float: left;
width: 100px;
margin: 5px;
padding: 5px;
border: 2px solid lightpink;
}
</style>


Clear CSS
float의 영향을 받지 않게 한다.
<h2>Without clear</h2>
<div class="div1">div1</div>
<div class="div2">
div2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam
cupiditate non molestiae corrupti natus laudantium maiores nam, assumenda
libero dicta aliquam, repudiandae magni provident aperiam at molestias
dolore qui nemo.
</div>
<h2>With clear</h2>
<div class="div3">div3</div>
<div class="div4">
div4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequuntur
non reprehenderit eveniet eum ut earum dolorum culpa inventore! Sed
maiores molestiae eligendi non perspiciatis laudantium libero vel atque
culpa aspernatur.
</div> <style>
.div1 {
float: left;
padding: 10px;
border: 3px solid #73ad21;
}
.div2 {
padding: 10px;
border: 3px solid red;
}
.div3 {
float: left;
padding: 10px;
border: 3px solid #73ad21;
}
.div4 {
padding: 10px;
border: 3px solid red;
clear: left;
}
</style>Without clear
div1
div2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam
cupiditate non molestiae corrupti natus laudantium maiores nam, assumenda
libero dicta aliquam, repudiandae magni provident aperiam at molestias
dolore qui nemo.
With clear
div3
div4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequuntur
non reprehenderit eveniet eum ut earum dolorum culpa inventore! Sed
maiores molestiae eligendi non perspiciatis laudantium libero vel atque
culpa aspernatur.
div3도 똑같이 float: left를 지정해줬지만, div4에서 clear: left를 지정했기 때문에 무시하는 모습이다.
다만, div3에서float: left를 했는데, dive4에서 clear: right를 하게 되면 적용되지 않는다.
방향을 맞춰서 써줘야 한다.
'■ FE 로드맵 > ◻ CSS' 카테고리의 다른 글
| Margin & Padding & Border (0) | 2023.03.12 |
|---|---|
| Button의 CSS 만져보기 (0) | 2023.03.12 |
| Pseudo (0) | 2023.03.12 |
| 기초 (0) | 2023.03.12 |
