티스토리 뷰
const Image = document.createElement("tag name");javascript에서 createElement를 이용해 해당 tag인 Element를 생성할 수 있다.
해당 element의 하위 요소는 앞서 javascript에서 해왔듯이 입력할 수있다.
Image.src = `img/${todaysImg}`;뭐 이런식으로!
<img src="img/blabla.jpeg">Image는 이런 html element가 된다.
여기서 유의할 점은, html 내에 넣어주지 않았으므로, 그저 javascript에 존재하는 element일 뿐이다.
따라서, 이젠 html에 넣어줘야 한다.
document.body.appendChild(Image);
document.body.prepend(Image);
document.body.append(Image, Image2, Image3, ...);이런식으로 해당 element의 자식으로 저 element를 첨부할 수 있다.
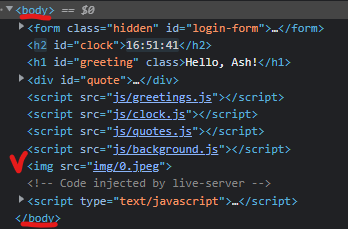
위의 경우 document의 body의 자식으로 Image element가 삽입된 상황.
append는 맨 뒤, prepend는 맨 앞에 붙인다.

이렇게 실제로 확인할 수 있다.
'■ FE 로드맵 > ◻ WEB 기초' 카테고리의 다른 글
| API 사용해보기 (0) | 2022.07.29 |
|---|---|
| arrow function 괄호, id값은 string으로 가져옴, foreach, filter (0) | 2022.07.29 |
| 웹이 사용자의 정보를 기억하게 하기 (0) | 2022.07.28 |
| html element를 안보이게 하기 (0) | 2022.07.28 |
| Cleaning Code Tip (0) | 2022.07.27 |
